[SEO] HTML video 搭配 Schema 結構化資料(Structured Data)強化 SEO 設置

影片是網頁上常見的應用之一,在 HTML 上可以用 video 標籤來使用。如下面這個簡單的範例:
1 | <video poster="{{影片縮圖 URL}}"> |
關於 video 標籤更詳細的說明,可以參考 w3schools (連結) 或 MDN (連結) 上的說明。
影片的搜尋結果
隨著影片的應用越來越多,如何將影片資訊提供給 Google 搜尋引擎顯得相對重要。根據影片在 Google 搜尋上顯示的樣式(如下圖),可以看出除了影片檔案以外,主要的資訊包含名稱、說明、以及縮圖。

結構化資料
為了向 Google 提供影片的詳細資訊,我們可以使用 Schema.org 的「結構化資料(Structured Data)」來進行。影片資訊使用的是 Schema.org 的 VideoObject,我習慣是使用 JSON-LD 格式語法來撰寫,如下面這個簡單的範例:
1 | <html> |
VideoObject 除了這些屬性可以設置,還有影片長度、提供者、分段剪輯…等資訊可以設置,更多詳細內容可以參考 Schema.org 上的定義(連結),以及 Google 上的支援說明(連結)。
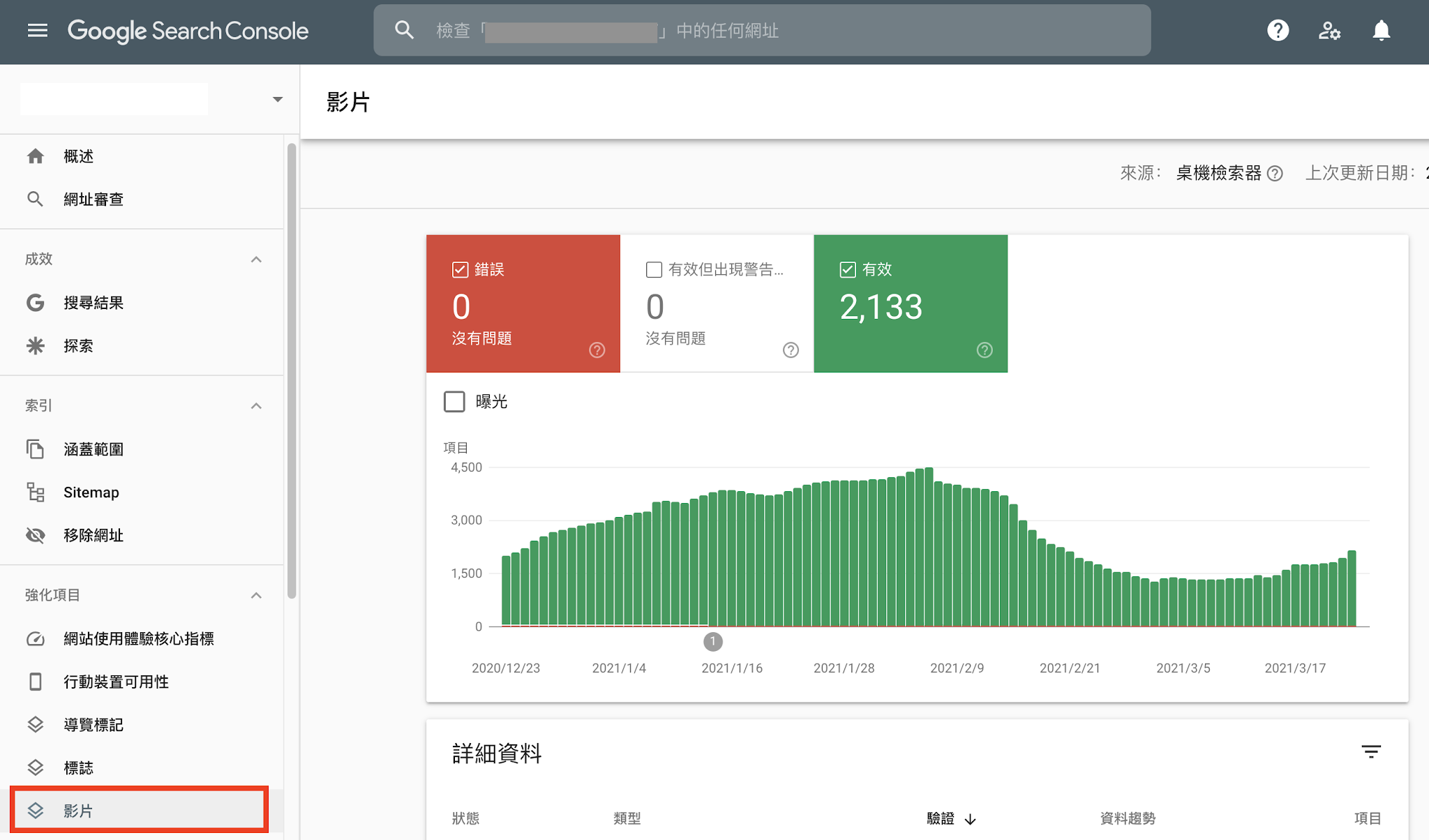
Google Search Console
其他更多影片搜尋優化詳細建議可以參考 Google 上的說明(連結),在設置完成後不要忘記去 Google Search Console 上觀看結果,並查看是否有錯誤(如下圖)。