[JavaScript] 藉由 Fetch API 與 Form Data 來上傳檔案(Uploading files)

上傳檔案是 Web 常用的應用之一,能使用的方式有相當多中,其中最常基本的方式就是將 HTML form 標籤上的編碼類型(enctype)設為 multipart/form-data,讓瀏覽器能針對檔案進行編碼。
這邊紀錄如何使用 JavaScript 的 Fetch API 來上傳檔案,使用 API 上傳檔案需透過建立一個 FormData 物件來當作請求內容。
範例程式碼
1 | // Upload file |
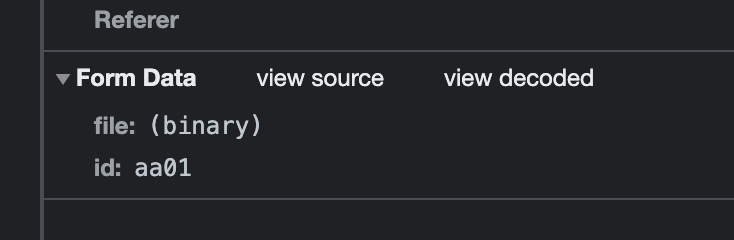
在 Chrome 的開發人員工具裡,查看此檔案上傳的內容,其顯示內容如下圖:

可以發現資料採用 Form Data 格式,而檔案轉 Binary 傳送給 API 了。